Header is your oppertunity to create a good first impression, so nothing could limits your creativity when it comes to header designing. It's important to create curiosity as a lot of people leaves the website in a blink of eye.
The main elements of a website header usually are :
- Logo or brand identifier
- navigation element
- text or headline
- call to action
- Relevant Images

Header Height
There is no definite answer to the question of what size a website header should be. For some project, a small header would be a great choice, whereas for other large header can be a great choice.
But the important point is the header should be of such a height that it does not get affected with the perception of context.
Logo
The purpose of a logo is to give company an identity. People are used to seeing logos at the top left-hand or right-hand corners of webpages, so putting it there is intuitive to the viewer and it would be earsier to recognise.
Navigation Links
Navigation does not have a direct relation with header's design and looks. Navigation links on landing page are a logical decision. For longer landing pages using a sticky navigation bar is a great choice.
Clear Headline
Introduce the problem or solution you are solving in the headline. Always make headlines larger than body text.
If you are finding hard to scale your typography. Check this wonderful thread by @hey_Ololade on typography scaling.
Clear suppporting Text
Explain briefly to solution you have for it. Choosing proper line height is very important, This tweet by @naresh_io will helps you in choosing line height.
Clear CTA
Every landing page needs a call to action (CTA). A CTA generally comes in the form of a button, or it could also be some super noticeable text. Make sure the CTA is visible and attention grabbing. CTA should stands out so that people dont't miss it and you can expect them to convert.
Pro Tip :
Give your CTA a vibrant and contrasting color.
Here are 3 sites you can use to generate color palette
- Color Hunt https://colorhunt.co/palettes
- Coolors https://coolors.co/
- Canva https://www.canva.com/colors/color-palettes/
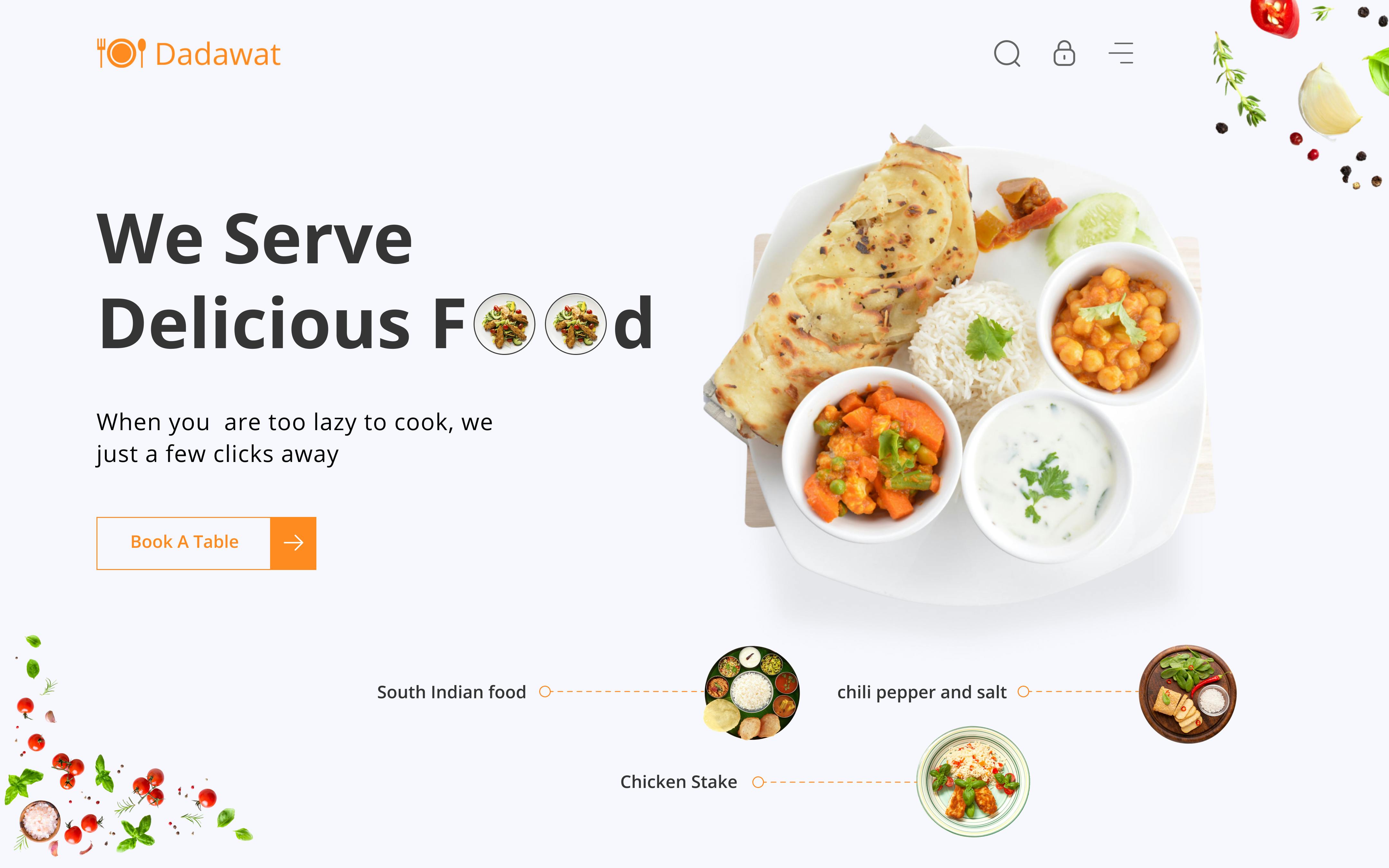
Relevant Images
The picture in the header should directly convey information about the business. For example, if it represents a restaurant landing page, then the image might bepict a aesthetically attractive food item.
Use high-quality photos and illustrations for aesthetic look.

Some resources to get Free Stock Images

